浅见的文章编辑系统是基于开源的博客软件 WordPress 的,与 Word 或 Pages 不同,当你在浅见写下第一篇文章的时候,其实你已经成功的制作了一个网页(的一部分)。
作为网页,撰写的新文章自然可以包含更多的东西,你可以加入多媒体元素,你也可以利用评论系统玩出更多的花样。
目录
成为浅见的供稿者
在注册浅见账户后,你就成为了浅见的文章供稿者(Contributor)。在浅见的任何页面上点击MENU,选择Login登陆你的账号,便可以尝试在浅见上分享你的所思所想了。
- 注册浅见账户,成为浅见文章供稿者。
- 在浅见任何页面上点击MENU,选择Login登陆浅见。
- 登陆浅见后在页面的上方会有一栏后台工具栏。选择新建-文章后就进入了编辑页面。
浅见创作的流程
浅见的注册用户,都自动成为了浅见的供稿者,供稿者可以在浅见撰文,经过浅见的编辑审核后,方可发布。编辑不会在未经过作者同意擅自修改文章内容,但会与作者共同完成最终的排版分类等工作。
开始处理文字
一些例子
这是一个标题(一级)
这是一个小一些的标题(二级)
标题可以更小(最多到六级)
这是一个段落,段落可以很长,可以是斜体,也可以是粗体,可以加下划线,删除线,还可以调整文字的颜色。在写完一个段落后,你可以加一个华丽的分割线,像这样
你也可以在这里加上超链接,如欢迎来到浅见。
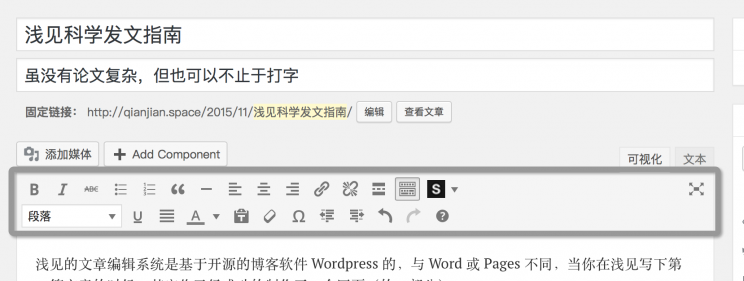
以上范例中的操作均可在输入框上方的工具栏中轻松地找到。
提高编辑效率
可以在进阶功能中查阅关于Markdown的内容。
加点多媒体的料
插入图片
单一的文字往往不能吸引眼球。加点美图总可以使文章增光添彩。
在编辑页面的最右下角有一栏“特色图片”,在这里设定的图片将会成为你文章给人的第一印象。如本文中的钢笔书写照片。
当然你也可以选择将照片或图片加入到文章中,只要点击编辑框外侧左上角的添加媒体就可以了。(你可能需要先在其中将你的图片上传至浅见的媒体库,再从媒体库选中它。)
点击插入的图片你可以获得更多设置,比如尺寸,如何对齐等。
一些例子
这是特色图片的缩略图。
插入音频
音频通过编辑框下侧的WP-Player的插件实现,建议的方案是通过链接至网易云音乐来实现。
- 将所需的音乐在网易云音乐的站点找到。
- 将前述页面的链接拷贝至下述插件的地址栏
- 点击“获取音乐ID”
- 完成左侧的各个选项。
- 通过在文章中添加代码[player autoplay="1"]在文章中嵌入播放器。
具体操作指南见编辑页面播放器的介绍。
插入视频文件
使用Aesop插件引擎。
- 在编辑页面上方选择添加媒体来添加媒体文件至浅见的媒体库
- 在媒体库中选中该视频文件,在右侧拷贝URL
- 在编辑页面上方选择Add Component
- 选择Video
- 在右侧Video Source中选择Self
- 填写其他相关内容并在下方Video URL上粘贴拷贝的URL
- 点击Insert Component
- 自动生成的代码将会显示在文章的编辑内容中。
插入文件
使用Aesop插件引擎。
- 在编辑页面上方选择添加媒体来添加文件至浅见的媒体库
- 在媒体库中选中该文件,在右侧拷贝URL
- 在编辑页面上方选择Add Component
- 选择Document
- 在右侧Document URL中选择从媒体库选择。
- 点击Insert Component
- 自动生成的代码将会显示在文章的编辑内容中。
值得说三遍的 标签 和 分类
你的文章不应该只是出现在最近发布上,为了以后的搜索和整理,别忘了填好文章的分类和标签,它们都在编辑框的右侧,正如你想的那样,类别更加系统,标签却可以很灵活。
浅见目前的版块划分(2016年二月)
- Insight 发表观点与评论。
- Literature 文学性的文章。
- CUHK 校内动态,相关的讨论
一些例子
当你写了一篇关于“Alan Zhang 是我的男神”的文章,你可以选择“CUHK”分类,加上“Success,男神,八卦”等等标签。
进阶教程
Markdown语法
Markdown是一种极其轻量级的标记语言,可以让你只通过输入一些符号来完成插入图片,格式化文本的效果。具体的介绍可以访问认识与入门 Markdown。
Aesop插件
Aesop插件是浅见的一个插件套件,可以在文章中添加更多的效果。具体的使用指南可以随时参考Aesop Story Engine
整个套件包含十三种故事组件,以下介绍几种常用的。具体的效果可以在相关的现有案例中找到。
Audio & Video
音频视频播放器。兼容mp3格式的音频,以及YouTube, Vimeo的视频。
Chapters
用来给文章分章节。
Content
可以将页面分成多个列。
Quote
单独控制文本颜色和背景。
Parallax
使用全尺寸图片用作视差滚动背景。
Documents
可以用来像附件一样在文章中嵌入可供分享的文件。
Collections
用于显示来自同一类别的故事。(你需要先将介绍的文章表在同一个分类下,然后再在插件中选择对应的类别。)
Gallery
用于展示一组图片。(这组图片来自WordPress的相册中,你需要先将图片添加至媒体库,然后在左侧相册中建立相册,最后才可以在插件里调用。)
在一般情况下,使用Aesop插件可以体现出更好的展示效果,应当优先使用。
调整HTML和CSS代码
HTML是HyperText Markup Language的缩写,简而言之,就是通过一种规范化的语言来描述一个网页所呈现的所有内容。上述提到的所有编辑本质上都是对HTML修改的二次封装。想直接调整HTML代码,可以将编辑框右上角的“可视化”标签切换至“文本”标签。为了形象地说明,以下是一个便于描述的例子。
<标题> 这是一个例子<标题完> <图片,链接是qianjian.space/Success.jpg> <一级标题>这是一个标题<一级标题完> <段落>这是一个很长很长的段落。。。。<段落完>
关于HTML的内容可以访问HTML教程
CSS是Cascading Style Sheets的缩写,可以针对一系列的元素设置相应的样式,统一设置颜色,版式,段落甚至是阴影,纹理等。
关于CSS的内容可以访问CSS教程
最后是一些强迫症使用指南
- 发文前检查所有拼写,全角符号和半角符号的使用。
- 在通常情况下,可以在中英文之间保留一个半角空格。
- 在不影响美观的前提下,压缩多媒体素材以获得更高的加载速度。



本文将向从技术的角度向你介绍如何在浅见网上发表一篇文章。如遇到任何问题,欢迎咨询浅见编辑部,浅见开发组。